カテゴリー: HTML
-
読みやすいフォントサイズを考える
- 投稿日:2017年02月14日
- 作成者:Keisuke
- カテゴリ:HTML

現在、インターネットが様々な場所で利用されるようになり、その場で利用される端末も多種多様です。毎日パソコンからインターネットを利用する人もいれば、スマートフォンから利用する人、大きめのタブレット端末からインターネットを利用する人もいます。そのため、今では多種多様な端末に応じた文字サイズというものを考える必要が出てきます。今回は、Webサイトで読みやすいフォントサイズについて解説していきたいと思いま…詳しく見る
-
HTML5.1の新仕様について
- 投稿日:2017年01月18日
- 作成者:Keisuke
- カテゴリ:HTML

ホームページ制作に関わる方であればHTML5.1が2016/11/1付けで正式勧告された事はご存知でしょう。しかしHTML5.1が導入されたとして、何がどのように変化するのか、具体的に知らない方も多いのではないかと思います。今回は、HTML5.1について、特によく使うであろう項目について解説していきたいと思います。 <menu>タグと<menuitems>タグでコンテクスト…詳しく見る
-
【基礎知識】重複コンテンツに気を付けよう!
- 投稿日:2017年01月12日
- 作成者:Ozawa
- カテゴリ:HTML

ホームページを運営されている方でしたら、重複コンテンツなどを気にされながら運営を行っているでしょうか?人によっては、今日初めて重複コンテンツという言葉を知ったという人もいるでしょう。今回は、重複コンテンツという言葉の意味から対処法まで解説していきたいと思います。 重複コンテンツとは? まず、重複コンテンツという意味を説明していきたいと思います。重複コンテンツとは、ページのURLが異なるのですが、内…詳しく見る
-
descriptionタグって何?
- 投稿日:2016年11月29日
- 作成者:Ozawa
- カテゴリ:HTML

あなたは、ホームページを作成する際、descriptionタグを入れているでしょうか。特に記述していないという人は、SEO効果がないと思っている人でしょう。また、descriptionと言われて、何のことか全く分からないという人もいるでしょう。今回は、descriptionタグについて分かりやすく説明していきたいと思います。 descriptionタグってなに? descriptionタグについて…詳しく見る
-
追従型メニューのメリット・デメリット
- 投稿日:2016年04月11日
- 作成者:Ozawa
- カテゴリ:HTML

みなさんは追従型メニューという言葉はご存知でしょうか? 追従型メニューというのは、ホームページ画面上の定位置にメニューを固定表示させることを言います。通常のメニューの場合、画面をスクロールするとメニューは見えなくなってしまいますが、追従型メニューの場合には、画面スクロールさせても表示されたままになります。別名「固定メニュー」「固定表示メニュー」と言ったりもします。 例えば、この当社ホームページ(h…詳しく見る
-
レスポンシブ・ウェブ・デザインのメリット・デメリット
- 投稿日:2014年02月05日
- 作成者:weblab
- カテゴリ:HTML, デザイン

レスポンシブ・ウェブ・デザインとは、パソコンや、タブレット、スマートフォンなど、あらゆるデバイスの画面サイズに最も適したホームページを、ワンソースのHTMLで対応する制作手法です。 詳しくは、当社ウェブラボのホームページ↓をご参照ください。 http://www.weblab.co.jp/service/smartphone.html スマートフォンやタブレットの急速な普及に伴い、導入が進んでいま…詳しく見る
-
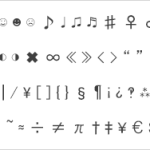
特殊記号の表記と使い方
- 投稿日:2013年11月19日
- 作成者:weblab
- カテゴリ:HTML

ホームページ用の文章を作る際に、文章中に特殊記号を使うこともあるでしょう。 Web制作のときだけではなく、SNSやメールのやり取りなどでもよく使う特殊記号ですが、正しい使い方ができているかどうかあらためて確認してみることも大切です。 まずはその記号が「機種依存文字」ではないということを、確認しておく必要があります。 ホームページで扱う文字としては、誤用や文字化けを防ぐためにも一般的なものを使うのが…詳しく見る
-
接続詞の使いすぎに注意
- 投稿日:2013年11月08日
- 作成者:weblab
- カテゴリ:HTML

少ない文章量で簡潔的に情報を伝える場合、余計な表現や言葉は省くほうが良いとされています。 前回の記事で、ホームページ上で使う文章では、読みづらくなる遠まわしな表現として指示代名詞の多用について書きました。 同様に、多用することで簡潔さが失われ、読みづらくなる表現に接続詞があります。 接続詞の主なもの だから(それで)、けれども(しかし)、および(また)、さらに、つまり、または(もしくは)、ところで…詳しく見る
-
指示代名詞の多用に気をつけよう
- 投稿日:2013年10月30日
- 作成者:weblab
- カテゴリ:HTML

ホームページ上で使う文章では、遠まわしな言い方は読みづらくなるため、避けるほうが良いとされています。 遠まわしになってしまう書き方はいくつかありますが、指示代名詞の多用もそのひとつです。 指示代名詞とは、事柄や場所を意味する名詞の代替語です。 以下で例をあげますので確認してみましょう。 指示代名詞の例 ここ、あれ、あそこ、そこ、それ、これ 指示代名詞を使用した文章例 ■悪い例 ○○商店は若者に人気…詳しく見る

