カテゴリー: HTML
-
文章をスリム化して読みやすくする方法
- 投稿日:2013年10月22日
- 作成者:weblab
- カテゴリ:HTML

文章はボリュームアップさせて内容を充実させる方法もあれば、スリム化して分かりやすさを強調させる方法もあります。 ホームページで扱う文章の場合は、リズムの良さを求められることが多く、後者が優先されます。 短時間で必要な情報を確実に手に入れたいという考え方が強いためで、他で扱われている文章にくらべ極端に文字量が減ることも珍しくはありません。 このとき減らすのは接続詞や指示代名詞、曖昧な表現など。 名詞…詳しく見る
-
サイトマップの重要性
- 投稿日:2013年09月12日
- 作成者:weblab
- カテゴリ:CMS, HTML

ホームページ制作の際にサブ的に必要になるもののひとつとして、サイトマップがあります。サイトマップは書籍でいうところのもくじとも言えるものです。 どのコンテンツがホームページ内のどこに配置されているかをすべて表記しているため、ホームページ内で迷子になったとき、カテゴリーを確認しながらページを探したいときなどに役に立ちます。 どんな業種のホームページにもほぼあると言っていい基本となるページのひとつです…詳しく見る
-
ら抜き、い抜き表現に注意
- 投稿日:2013年07月10日
- 作成者:weblab
- カテゴリ:HTML

Web制作時に必要になるサイト上の文章は、ふさわしい表現を使うことが求められています。特に間違えやすく気をつけたいのが「ら抜き表現」「い抜き表現」です。 ら抜き、い抜き表現とは、本来なら「ら」か「い」が入っているはずの文章に対して、入らない状態で使用してしまうことです。特に口語で使われるケースが多く、具体的には以下のようなものになります。 例)ら抜き表現 × 見れる、出れる、食べれる、来れる ○ …詳しく見る
-
Q&Aページの書き方
- 投稿日:2013年06月20日
- 作成者:weblab
- カテゴリ:HTML

ホームページに欠かせないページのひとつに、Q&Aページがあります。FAQ(Frequently Asked Questions)とも言われており、ユーザーの疑問を解決する役割を担っています。 このページは書き方次第で、ユーザーが快適にサイトを利用できるようになること、またSEO的にも、検索エンジンに情報が充実したホームページであると認識してもらうために、非常に重要なページと言えます。 書く…詳しく見る
-
専門用語の扱い方
- 投稿日:2013年06月05日
- 作成者:weblab
- カテゴリ:HTML

Webサイト上に記載する文章は、いろいろな人が目にする機会があるため、閲覧するユーザーを限定しないのであれば専門用語はできるだけ控えるか、用語説明をしながら文章を組み立てていくのが理想といえます。トップページやニュースレターもそれらに気をつけて文章を書けば、新規ユーザーの獲得にもつながります。 例をあげるとすれば、Web制作における専門用語がわかりやすいかもしれません。Webに関連する用語は次々と…詳しく見る
-
「だ・である」と「です・ます」の使い方
- 投稿日:2013年05月27日
- 作成者:weblab
- カテゴリ:HTML

文章を書く際、一般的な語尾として「だ・である」調と「です・ます」調があります。 どちらかに統一させるのが基本ルールにもなっているので、覚えておくと良いでしょう。 これらの方法はWeb制作以外でもいえることで、語尾が統一されることで文章全体にまとまりがでて、読みやすくなります。これらにはそれぞれメリットやデメリットがあり、サイトの雰囲気や用途に応じて使い分けをするのが一般的です。 メリット デメリッ…詳しく見る
-
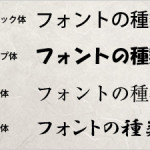
サイトにあわせたフォントの選び方
- 投稿日:2013年05月21日
- 作成者:weblab
- カテゴリ:HTML, デザイン

Web上でテキストを扱う場合は、フォント選びに気を使うと、サイトの印象もがらりと変わります。サイトイメージにあわせた、一般的なフォントを扱うのが理想的です。 通常のテキストデータの場合、Webページではゴシックフォントがメーンになります。多少文字サイズが小さくなったとしても認識でき、他サイトとの違和感もないため、スムーズな閲覧が可能です。 画像化させてフォントを扱う場合は、太めのポップ体、細めの明…詳しく見る
-
文章を視覚的に見やすくする方法
- 投稿日:2013年05月07日
- 作成者:weblab
- カテゴリ:HTML, デザイン

文章をサイト上で扱う場合、なるべく必要のない文字を省くことで視覚的な見やすさがアップします。 おもな方法としては箇条書きや表、図を使っての表現です。 商品の概要を説明する文章の例2 ○○の概要 価格 △△円 サイズ 縦△cm×横△cm×高さ△cm 重量 △△kg カラー展開 1.△△ 2.△△ 商品のPRもかねたセールスレターを含めたいのであれば、箇条書きにしたり、図の前に配置したりするのが有効的…詳しく見る
-
一行におさめる文字数の限界は?
- 投稿日:2013年04月30日
- 作成者:weblab
- カテゴリ:HTML, デザイン

サイト上に文字を表示させる場合、一行におさめる文字数の限界は、全角で40~45文字程度といわれています。これはウェブサイトにかかわらず、書籍など文章を扱うものほとんどすべてにいえることです。 ブラウザーを使ってサイトを表示させる場合、ほとんどのサイトが一般的な解像度にあわせてレイアウトを行っています。ブラウザーのサイズを手動で変更したとしても、それにあわせて文字の改行位置が調整され、大きく崩れるこ…詳しく見る