ファーストビューはホームページの「第一印象」
- 投稿日:2015年02月18日
- 作成者:weblab
- カテゴリ:デザイン
“良い第一印象を作るチャンスは、二度とない。”
ココ・シャネル
例えば今日のランチのお店を決める時でも、知り合いから人を紹介してもらう時でも、私達は常に人や物事に対して「第一印象」を抱き、それを基準に判断しています。第一印象がいかに揺るぎなく、重要であり、時にそれが誤解を招いてしまうことについては、もはや議論の余地もないでしょう。
ホームページも同じです。たとえどんなに有益な情報を記載していても、開いた瞬間の第一印象が悪いがために、見逃されてしまうことは多々あります。「パッと見じゃなくて、もっとよく見てもらえれば・・・」といった声は、残念ながら日々忙しいインターネットユーザーには届きません。
さて、それではホームページの第一印象とは何でしょうか。それは「ファーストビュー」と呼ばれる、ホームページを「開いた際に見える」高さと幅の中に描かれた情報によって決まります。
ファーストビューの重要性と多様性
2015年現在、ほとんどのホームページは縦長の設計になっており、私達は読み進めていくにしたがって下へ下へとスクロールしていきます。しかしそれはあくまでもユーザーが「読み進めていく」という仮定の話です。読み進める前にホームページを閉じられたり、戻るボタンを押されたりしてしまっては元も子もありません。
例えば何か調べ物をしたいとき、ユーザーはキーワードを検索してホームページに辿り着きます。その際、表示されたページを見て、「読み進めていくべきか」を判断します。その判断スピードはおよそ3秒だと言われています。だからこそ、ファーストビュー=スクロールされる前に表れる幅と高さの中に、どのような情報が載っているかということが重要なのです。ファーストビューの中にユーザーを惹きつける何かがあってこそ、良い第一印象を与えたということになります。
ただし、ここで気をつけなければならないことは、ホームページが常に同じサイズの枠で見られているとは限らない」ということです。むしろタブレットやスマートフォンを筆頭として、多くのデバイスでインターネットを楽しむことが出来るようになった今、ファーストビューはまさに「人それぞれ、機器それぞれ」のサイズということになってしまいます。
意識すべきファーストビューのサイズ
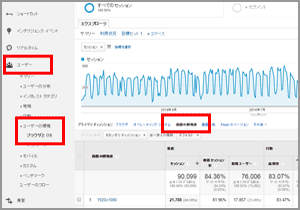
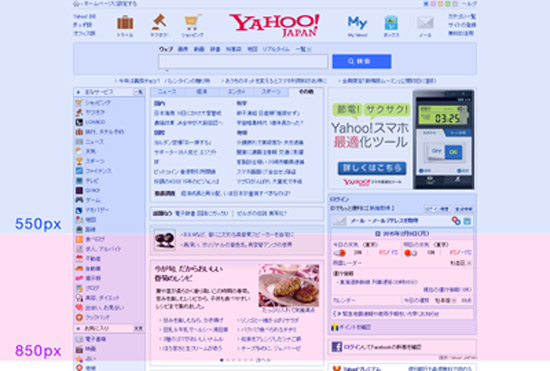
 とはいえ、統計を取ればだいたいどれぐらいのサイズで見られているのか、つまり適正サイズはどの程度なのか見えてきます。勿論、参照するデータによって様々な説があり、近年は液晶モニタの高解像度化により、適正サイズは少しずつ変化しています。またホームページによっても違いがあり、より大きなサイズで見られることが多いホームページや、そうでないホームページもあります(Google Analyticsなどの統計ツールによって取得することができます)。そういったことも考慮しながら目安として判断すると、PCの場合では縦およそ550~850pxが一般的なファーストビューの範囲と考えて良いでしょう。この範囲内でユーザーに興味を持ってもらえるような作りにしなければいけません。
とはいえ、統計を取ればだいたいどれぐらいのサイズで見られているのか、つまり適正サイズはどの程度なのか見えてきます。勿論、参照するデータによって様々な説があり、近年は液晶モニタの高解像度化により、適正サイズは少しずつ変化しています。またホームページによっても違いがあり、より大きなサイズで見られることが多いホームページや、そうでないホームページもあります(Google Analyticsなどの統計ツールによって取得することができます)。そういったことも考慮しながら目安として判断すると、PCの場合では縦およそ550~850pxが一般的なファーストビューの範囲と考えて良いでしょう。この範囲内でユーザーに興味を持ってもらえるような作りにしなければいけません。
一方、スマートフォンの場合では、PCと比べ画面が小さいため、ファーストビューの縦幅は更に小さくなります。近年ではiPhone6 Plusのように縦に大きいスマートフォンも登場していますが、多くの機種に対応することを考えれば、縦およそ450~500px程度と捉えておくべきです。ちなみにiPhone5の縦幅が504pxですが、標準ブラウザであるsafariにはステータスバー(URLなどが表示されるバー)が存在するため、実際はより狭い範囲でホームページが表示されることになります。

ファーストビューを意識したサイトの例
例えば、Yahoo!JAPANのホームページはファーストビューを意識したホームページの好例です。PC版では850pxの枠内に、Yahoo!JAPANが提供するサービスのほぼ全てへの導線が用意されており、ユーザーがスクロールして目的のサービスを探す必要のない作りになっています。特別目を引くようなコンテンツがあるわけではないですが、日常的にアクセスするポータルサイトらしい、使いやすさを重視した設計です。
一方スマートフォン版ではタッチデバイスであることを考慮し、主要なサービスへの導線を大きめのアイコンや文字ボタンを用いて表示させています。PCの情報よりも内容が整理されているため、小さな画面でもごちゃごちゃした印象はありません。
ホームページのファーストビューを見直そう
ファーストビューは、ホームページ制作において最も多く議論されるトピックの1つです。せっかくホームページにたどり着いてくれたユーザーを、掴むも逃すも、ファーストビューの表示にかかっています。様々なホームページを参考に、ファーストビューにどんな情報を表示させるべきか一度考えてみると良いかもしれません。
また、近年では特にスマートフォンでのファーストビューについて注目されています。ファーストビューの悪例とも呼ぶべきは、スマートフォン対策がなされていないホームページを、スマートフォンで閲覧した時の表示です。大抵の場合、ファーストビュー内にPC向けの細かな情報が縮小されて表示されてしまい、ユーザー獲得の大きなチャンスを逃がすことになります。スマートフォン対策にの詳細ついては、「スマートフォンサイト制作ガイド」にて解説しているので、ぜひそちらをご覧ください。