文章に合ったフォントを選ぶには?「ふところ」と「重心」を見極めよう!
- 投稿日:2019年08月13日
- 作成者:weblab
- カテゴリ:デザイン
 ホームページを作成する際、フォント選びに迷った経験はありませんか?
ホームページを作成する際、フォント選びに迷った経験はありませんか?
一般的に、ゴシック体は可読性が高くカジュアルな印象があり、明朝体には落ち着きや装飾的な印象があると言われていますが、ゴシック体にも、明朝体にも、それぞれ沢山のフォントがありますよね。どれも少しずつデザインが違うわけですが、どのように使い分ければ良いのでしょうか。
今回は、フォントのデザインを見極めるための重要なポイントである「ふところ」と「重心」についてご説明します。
フォントのデザイン
「ふところ」と「重心」の意味や効果を把握していれば、フォントを選ぶ際、内容に適した適切なフォントを選べるようになります。それでは、フォントの実例を見ながら、与える印象の違いについて考えてみましょう。
1.「ふところ」について

ふところとは、文字の内側にできる空間のことです。例えば「東」という字のふところは、上図でクリーム色に塗られた部分を指します。ふところが広いフォントはおおらかな印象を、狭いフォントはひきしまった印象を与えると言われています。上記の例でも確かに、メイリオの方がおおらか、MS ゴシックの方がスマートな印象があると思いませんか。

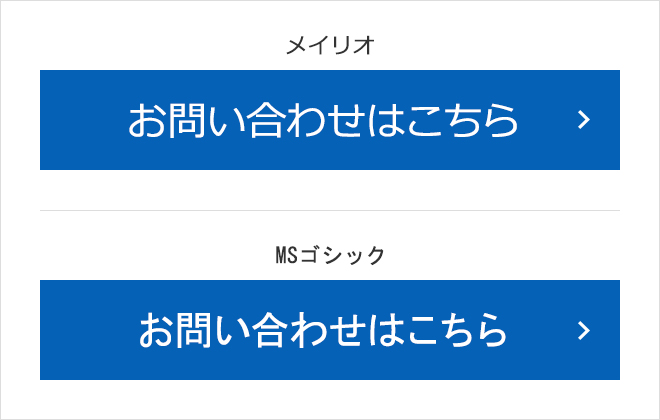
一文字だと差が分かりにくいかもしれませんが、短い文章にしてみるとどうでしょうか。ホームページでよく使われるお問い合わせボタンも、フォントを変えるだけで少し雰囲気が変わりますよね。ふところの広いメイリオの方が親しみやすく、ふところの狭いMS ゴシックの方がかしこまった雰囲気のボタンになっています。出したい雰囲気によって、使い分けられると良いですね。
また、同じフォントサイズでありながら、メイリオの方が少し大きく見えると思います。ふところの広いフォントは線が外側に押し出され、スペースいっぱいに文字がデザインされているため、文字が大きく見えるのです。長文のテキストであっても一文字一文字が大きくはっきりとしていて読みやすいため、メイリオはホームページでよく使用されます。
2.「重心」について

重心とは、文字のバランスの中心がどのあたりにあるかということです。例えば「東」という字の重心は、真ん中の縦棒とはらいの先端が重なる部分です。文字の一番下から測ってみると、それぞれ少しずつ、高さが違うのが分かります。重心が高いフォントは緊張感をうみ、低いフォントは安定感をうむと言われています。上記の例でも、リュウミンの方が安定せず緊張感のある印象、小塚明朝の方が安定感のある落ち着いた印象を与えています。

こちらも短い文章で比較してみましょう。同じ明朝体であっても、リュウミンで書かれた方が繊細で上品な印象、小塚明朝の方が落ち着いていて伝統のある雰囲気が感じられないでしょうか。
また、一般に重心の低いフォントはやや横長にデザインされているため、ずっしりと大きく見えます。そのため、新聞などの文字を大きく読みやすくする必要のある媒体では、重心が低いフォントが採用される傾向があります。
まとめ
フォントは、それぞれ使用する用途や目的に合わせて、「ふところ」や「重心」を考えてデザインされています。フォント選びに迷った際は、どんなイメージを持たせたいのかを考えた上で、フォントのデザインに注目して考えてみてください。ホームページでフォントを使う際は、全体を統一する必要性があるため難しい点もありますが、なるべく内容にあったフォントを選んで、効果的なコンテンツを作成しましょう!



