基本のポイントをおさえて、見やすい表を作ろう
- 投稿日:2019年11月26日
- 作成者:weblab
- カテゴリ:デザイン
 今回は、表組み(テーブル)を見やすく作成する基本のポイントについてご紹介します。
今回は、表組み(テーブル)を見やすく作成する基本のポイントについてご紹介します。
表は、多くの情報を整理してユーザーに伝える手段の一つです。ひと工夫を加えて表を作成することで、複数の項目を比較したい時やまとめたい時に、より情報を把握しやすくなります。
過去の記事では、『見やすいグラフを作ろう!基本のポイント4つ』をご紹介しました。グラフで表現した方が比較しやすい・見やすいという時は、こちらもぜひご参照ください。
5つの基本のポイント
見やすい表を作るために押さえておくべきポイントは、下記のとおりです。
- 項目を整理する
- 見出しと内容に差をつける
- 一部分だけ強調する
- 色をまとめる
- 交互に背景を付けて、情報を拾いやすくする
それぞれのポイントについて、具体的にご説明します。
項目を整理する

表を作る前に、まずはもう一度内容を精査しましょう。項目が多くなってくると、列数も多くなります。
特に文章を表にする際、項目が増えて一つ一つの行が小さくなってしまうと、読みづらくなりユーザーの混乱の元になってしまいます。
項目を整理するには、下記の情報を明確に分類していく必要があります。
- ユーザーに見せたい項目
- ユーザーが必要としている項目
上記にすぐ目が留まるように項目をまとめることによって、より見やすくなります。項目を整頓して、最低限の項目になるよう心がけましょう。情報が煩雑化しがちな方は、項目のグルーピングに焦点をあてると見やすい表を作りやすくなります。
見出しと内容に差をつける

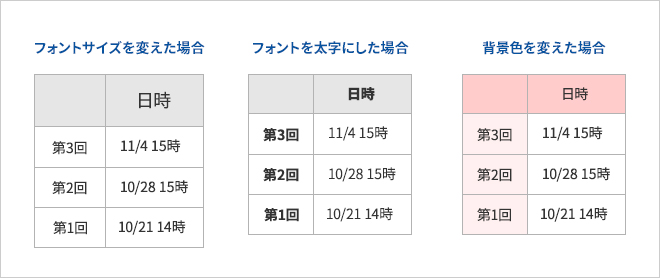
見出しと内容のそれぞれのフォントサイズに差を付けたり、太字にしたり、背景に色をつけたりすることによって、項目を参照しやすくなります。
フォントサイズを変更すれば、ユーザーは表から瞬時に重要な情報を見つけやすくなります。
また、背景色を変更すれば、見出しと内容のエリアが明確にグルーピングされるため、情報が見やすくなります。
複雑な表になればなるほど、フォントサイズや太字、背景色の工夫が求められます。
一部分だけ強調する

項目を整理した時に確認した、特に見て欲しい・強調したい部分は、その部分だけ色を変えることも有効です。
例えば、様々な料金プランの中でも、「このプランで契約すれば、最もお得になりますよ」と紹介したいときに有効な表の作り方です。
一部分だけ強調する場合は、他の項目と区別できるよう、「同系色でまとめて1部分だけ濃くする」ことや、2色を使う場合には「似た色味を並べない」ことを意識すると見やすくなります。
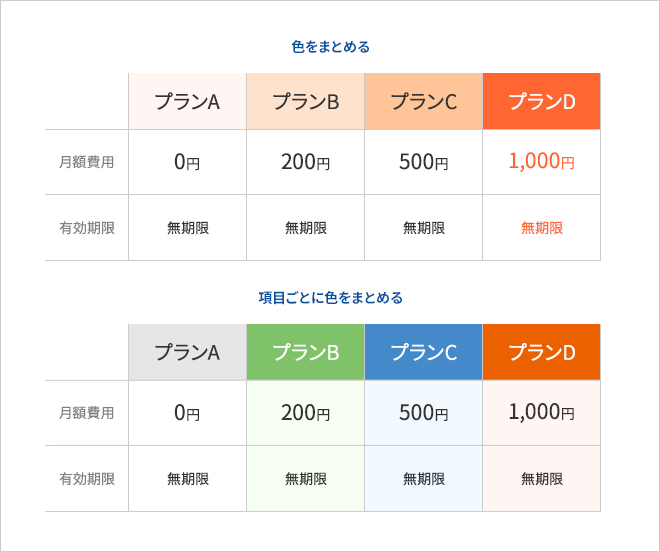
色をまとめる

グラフの記事でも最初にお伝えしましたが、できるだけ同系色でまとめるとシンプルで見やすくなります。
上記の図では、見出しと内容で色の強弱を明確にしています。こちらの方が、情報が見やすくわかりやすいと思いませんか?
これは、同じ色でまとめることで、それぞれに関連性があることを伝えることができているからです。
ただ、複数の項目を比較したい場合には、同じ項目同士で色をまとめ、似た色味を隣に並べないようにするといいでしょう。
そのため、「色をまとめる」方法は、それぞれ横に関連性がある場合に有効な表の作り方です。
一方で、「項目ごとに色をまとめる」方法は、それぞれのプランに関連性がない場合に有効な表の作り方といえます。
どのような情報を扱うかによって工夫の仕方が異なりますので、しっかりと区別して使っていきましょう。
交互に背景を付けて、情報を拾いやすくする

情報が多く縦横に長い時や、項目が増えてしまって情報が参照しづらい時には、行の交互に背景色を付けてみましょう。
背景色に沿って視線を誘導できるため、各項目の上下との比較もしやすくなります。
上記の図を見れば、同じ行の情報に関連性があり、表が見やすいことをおわかりいただけると思います。
逆に、それぞれの情報に罫線が使われていると、どのような印象を受けるでしょうか?
おそらく、横の関連性を意識しづらく、上手く情報が伝わらない状態となっていたでしょう。
上記の表なら、フォントサイズや太字などの工夫も簡単にできます。例えば、注意点については、太字にしておくと見やすい表を作ることができます。
まとめ
表の作成とひとくくりに言っても、比較するため・多くの情報を一覧にするためなど目的は異なってきます。
しかし、何より大切なのは、ユーザーが見やすいように作成することです。
たくさんの項目を用意し、膨大な情報を羅列した表を作成しても、伝えたい事が伝わらなければ表を作る意味がありません。
複雑な表は、ユーザーを混乱させてしまいます。
表の見やすさを意識して、表組みの仕方・背景の付け方・フォントサイズなどに配慮すれば、だれでも簡単に情報が整理された表を作成できます。
見やすい表を作る努力は、ユーザーにとっての使いやすさに繋がっていきます。
自分がユーザーの立場であった場合、「どうなっていたらわかりやすいか?」ということを意識して、作成していきましょう。



