パソコンでスマホサイトをチェック!
- 投稿日:2016年06月20日
- 作成者:Ozawa
- カテゴリ:その他

近年、日本におけるスマートフォン(以下スマホ)の普及率は65%を超え、スマホから様々なホームページを見る、そして見られる機会が増えてきています。そのため、ホームページを作る側の人間はPCで問題なく閲覧できるかをチェックするだけではなく、スマホでも問題なく閲覧できるかを確認しなくてはなりません。しかし、スマホは非常にたくさんの機種が存在し、ユーザーの嗜好によって画面を縦で見る、横で見るなど様々な閲覧条件に対応する必要があります。
さらに、タブレット端末やファブレット端末(スマホとタブレットの中間の存在。画面サイズが5.5インチ以上7インチ以下という定義がある)もあり、既存のPCとは比較にならないほどたくさんの閲覧パターンがあります。
しかし、個人のユーザーが手持ちのスマホ以外から作成したホームページを確認することは困難です。手持ちのスマホからの閲覧は問題なくても、別の人が使っていた異なるスマホから見たらレイアウトが崩れていた、なんていうこともあります。そこで、今回はPCでスマホ向けのホームページを閲覧する方法をご紹介したいと思います。
事前準備
今回ご紹介するツールはGoogle Chromeというブラウザです。
他のブラウザでも同等の機能があるのですが、Google Chromeがもっとも簡単に設定を行えるため、今回はGoogle Chromeでの閲覧方法をご紹介します。
※Google Chromeを手持ちのPCにインストールされていない方はこちら
(https://www.google.co.jp/chrome/browser/desktop/index.html)からインストールしてください。
実際の手順
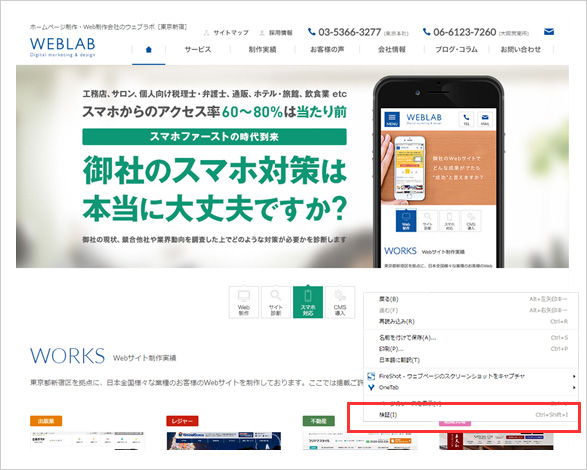
1.確認したいホームページのURLにアクセス
2.ページ表示後、F12キーか右クリックで「検証」を選択

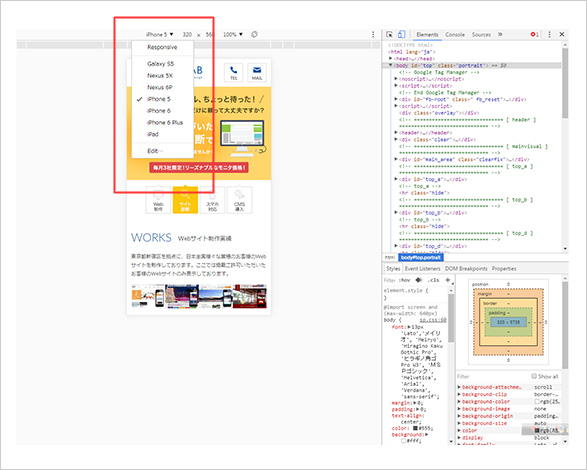
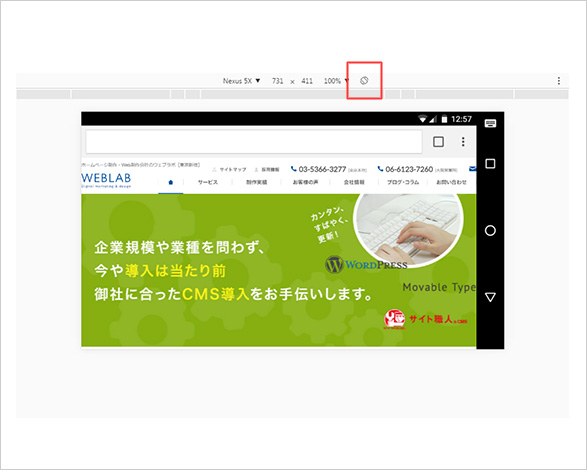
3.デバイスモードボタンをクリック

4.ドロップダウンメニューからスマホの機種を選択

この流れでPC上から任意のスマホ機種向けのサイトのレイアウト等を確認することができます。もちろん縦画面と横画面の変換も可能です。

その他の機能
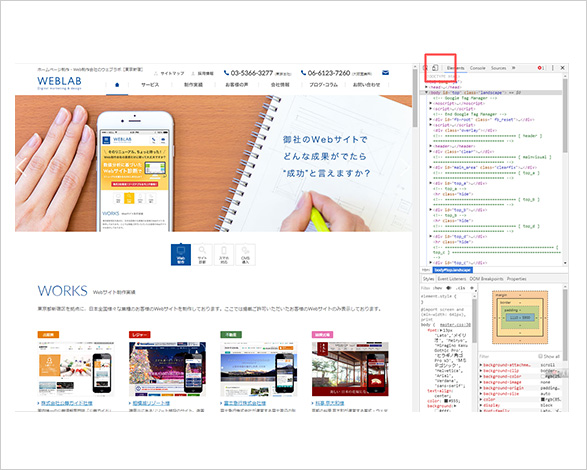
Google Chromeの開発ツールには他にも様々な機能があります。
例えば、タグとその要素を確認できる機能があったり、CSSのスタイルをチェックしたりできる機能も付いています。ここでは詳しくは紹介しませんが、他にも様々な機能が実装されており、これらの機能には開発者には必須のツールとなっています。プロほどの機能は必要ないが、自前でホームページを運営しているのでそれに便利なツールがほしいという方には必要十分なものとなっていますので、ぜひ利用してみてください。
まとめ
この方法で、手元にないスマホでもホームページのレイアウトチェックをすることができます。特に費用などもかからず無料でチェックできるので実践したことがない方は是時お試しになってみてください。