ホームページ上での混乱を招く、ストループ効果とは
- 投稿日:2016年09月08日
- 作成者:watanabe.k
- カテゴリ:その他

この記事を見ている方は、インターネットを普段から利用している方だと思います。
インターネット上には、非常にたくさんの情報が蓄積されており、一つの項目に対しても非常にたくさんの方面から見た情報が得られます。しかし、たくさんの情報を一度に見ると情報が錯綜してしまいますよね。実はこの現象、ちゃんとした名前が付いています。この現象はストループ効果といいます。ストループ効果とは、同時に目にする2つの情報が干渉しあう現象のことを指します。例えば、言葉の意味と意味の状態に矛盾が生じている状態なんかがこのストループ効果に陥っていると言えます。
このストループ効果というのは、ユーザーインターフェースの観点からも非常に重要な役割を果たしています。そこで今回はこのストループ効果についてどんな現象か、またホームページ上での応用例を少しお話ししたいと思います。
具体的にはどんな現象?
ストループ効果は言葉による説明では非常にわかりづらいと思います。
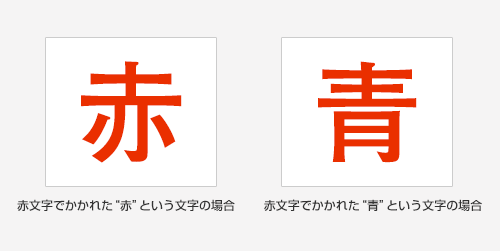
そこで下記の 「赤文字でかかれた”赤”という文字」と「赤文字でかかれた”青”という文字」が表示されている画像を使って説明したいと思います。

いかがでしょうか。
どちらがより直感的に意味を理解できたでしょうか。
脳トレのゲームやアプリでも行われている色名を答える質問を行った場合、「赤色で書かれた”赤”という文字」よりも「赤文字で書かれた”青”という文字」の方が答えるには、時間がかかる傾向があります。これは、色の識別の認知と文字の意味の認知の違いが起こり、脳内で混乱が起こるためです。このことがまさにストループ効果というものです。
他の例としてトイレがあります。通常女子トイレのマークは”赤”、男子トイレのマークは”青”で表示されているかと思います。人間はトイレの性別よりも色による識別を無意識のうちに行っていて、”赤”=女子トイレ、”青”=男子トイレと過去の経験から認知しています。この色を、もし逆にした場合多くの人がトイレの性別を間違えるといったことが起きます。
このように情報の意味と状態の矛盾に注意しないと、せっかく情報を伝えようと思っていても、受け取り側に混乱を生じさせてしまいます。では、次の説では実際にWeb上でのストループ効果とそれを防ぐための対策をご紹介します。
ホームページ上で使用した場合の例
前節でストループ効果の意味については理解していただけたと思います。それでは、実際にこのストループ効果をWeb上で発生させてしまっている例をいつかご紹介します。
画像でストループ効果を起こしている場合
例えば、セミナーの案内ページを作成する際に、「1万人以上が受講した!超人気セミナー」といったキャッチコピーがあったとします。しかし、そこに入るセミナーの様子の画像が満席ではなく、空いてる席がたくさんあったらこれも誤解を生じます。そのため、宣伝文句と一致している満席もしくは、たくさんの人が写っている写真を利用するのが適切と言えます。

アイコンでストループ効果を起こしている場合
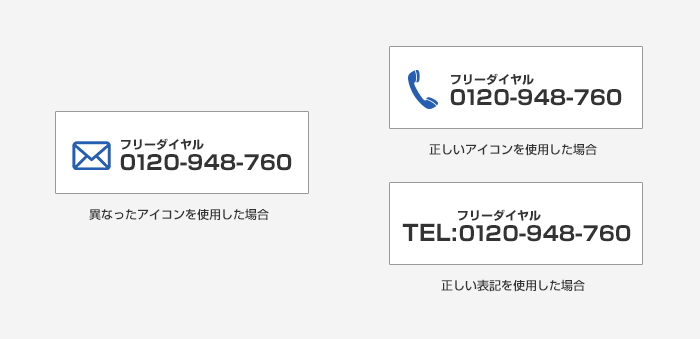
他にも、電話番号を記載しているが、電話番号の横にあるアイコンがメールを示すアイコンだったらこれも混乱を生じます。これは電話のアイコンに変更するか、「TEL」の表記に変更するべきです。

文章でストループ効果を起こしている場合
さらに、本を取り扱っているECサイトでアピールする場合に、「当店では品揃えが豊富です」と記載しているのに取扱商品数が少ないといったこともストループ効果を生じさせてしまいます。これは、商品の種類や性質にもよりますが、特に本の場合10冊では少なすぎるというのは自明の理だと思います。その場合には、視点を変え「当店では、厳選した本をピックアップしています」といった具合に、量ではなく質を売りにする方針へ転換しましょう。
まとめ
いかがでしたでしょうか。
このようにデザインに統合性がないと人間は違和感を生じます。違和感はストレスとなり、ユーザーのサイトからの離脱につながります。
特にホームページの場合、ユーザーは文章をじっくりと読まずに、写真やアイコンで判断する傾向があります。そのため、ストループ効果を引き起こして文章に内容が伝わりづらくすることを避けなければなりません。逆に言えば、画像やアイコンを効果的に使用することでユーザビリティを向上させることができます。
これまでこのストループ効果について意識してこなかった方は、この機会にぜひ見直してみてください。思わぬところでユーザーの離脱を招いてしまっているかもしれません。