ホームページにおける「ファーストビュー」の重要性
- 投稿日:2014年10月15日
- 作成者:weblab
- カテゴリ:その他
 対人関係においては「第一印象」が重要であるということは皆さんご存知の通りです。
対人関係においては「第一印象」が重要であるということは皆さんご存知の通りです。
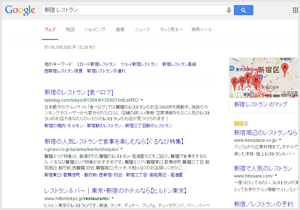
そしてホームページにおいて、この「第一印象」に相当するのが、「ファーストビュー」です。「ファーストビュー」を直訳すると「初見」となり、サイトを訪れたネットユーザーが最初に見る画面を意味しています。
とは言っても、最初に訪問したページ全体ではありません。ユーザーがそのページをスクロールせずに見えている範囲のことを言います。
大半のネットユーザーは、検索エンジンの検索結果画面に表示されたサイトを上位から順番にクリックしてきますが、その際、画面を「チラ見」するとすぐに次のサイトに移動する傾向があります。数秒ごとにサイトを切り替えていることから、この傾向は「3秒ルール」と呼ばれています。
つまり、サイト運営側としては、ユーザーの最初の「チラ見」すなわち「ファーストビュー」の段階で、いかにユーザーの興味をひきつけ、自作サイトにとどまらせるかを考える必要があるのです。
そのためには、ユーザーのニーズを的確に把握した上で、それらの情報をファーストビューにうまく反映させて見せる工夫が重要なポイントとなります。
ファーストビューのディスプレイサイズは、各ユーザーのブラウザウィンドウのサイズや、モニター画面の解像度によって表示される範囲が異なります。
Google Analyticsなどで、一度自社の訪問者の画面解像度を調べてみると良いでしょう。恐らく、思っている以上に、画面解像度があまり高くない訪問者が多いと感じるはずです。特に、縦幅の狭い画面を使っているユーザーが多い。これは、ウルトラブックをはじめとしたノートPCユーザーが増えているからではないでしょうか。
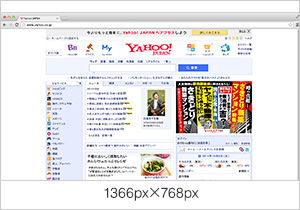
ちなみに当社サイトの場合は、「1366×768」や「1280×800」といった解像度での訪問者が多いです。右上の写真は、その「1366×768」の画面でYahoo! Japanのトップページを見た状態です。狭いですよね。
画面設計をする際には、この高さの範囲に重要な情報を上手く入れていく必要があります。