気をつけたい!こんなホームページは嫌われる!?
- 投稿日:2017年07月12日
- 作成者:watanabe.k
- カテゴリ:SEO
 普段ネットを使っていると、たま~に変なページに行きつくことがありますよね。何を伝えたいのかわからない、ごちゃごちゃしてる、字が小さいなどなど。
普段ネットを使っていると、たま~に変なページに行きつくことがありますよね。何を伝えたいのかわからない、ごちゃごちゃしてる、字が小さいなどなど。
皆さんのホームページはどうですか?
モノを売ったりサービスを提供したりいるホームページは、365日24時間不眠不休で働く営業マンとよく言われますが、しっかりとした身なりで、お客様に対して無礼なく集客できる営業マンになっていますか?
こんなページが嫌われる!ホームページのチェックポイント
ではシンプルに、嫌われるホームページの特徴をいくつかあげてみましょう。
当てはまるものがあったら要改善です。
更新されていない
情報もお刺身も鮮度が命!
「新着情報」や「お知らせ」のコーナーを見てみましょう。最新のお知らせが3年前のものだったらどんな気持ちになりますか?現在も会社が運営されているのかちょっと怪しみますよね。
無ければ作る!新着情報に掲載する情報はなんでもアリです。
新商品発売、ブログ更新、イベント、決算発表、営業日のお知らせなど、更新できる情報は探せばいろいろあります。年単位で間が空かないよう注意しましょう。
仮に、更新する内容が少ないのであれば、目立つ所に載せずページの下の方か、思い切って削除したほうがいいでしょう。
また、まれに古いキャンペーンのバナーがそのまま残っていることもあります。たとえば季節は既に夏なのに「お正月初売りキャンペーン」をやっていたらおかしいですよね。すぐに取るか、注釈等でキャンペーン終了の旨を載せましょう。
BGMが勝手に流れ出す
今はそんなに見かけなくなりましたが、オシャレな演出かもしれませんが、いきなり音楽が鳴り出すサイトがあります。
これはかなりびっくりしますよね。特に仕事中、静かなオフィスでいきなり音がするとそわってなりますし、みんなの目線がこちらに注目してしまい、全身の毛穴から汗がにじみ出すこと必至です。
こういう仕様のページを作る場合、勝手に音がでるようにするのではなく、最初にユーザーに音を出す、出さないの選択や、このホームページは音が出ますといった案内をしてあげると親切です。
「準備中」「Coming Soon」だらけ
作成中ならリンクさせなければいいだけの話です。
期待感を煽って意図的にComing Soonにするのはいいですが、コンテンツがない、制作が間になっていないのであれば、表示をさせるべきではないでしょう。
特に準備中の数が多すぎると、ユーザーにとっては見たい情報が見られずストレスに感じます。ですからコンテンツがある程度充実するまで公開を延期するか、リンクをさせないようにするのがいいでしょう。
誤字脱字が多い
社内メールでも資料でも、誤字脱字の多いものはどこか残念な気持ちになります。この人に仕事を頼んでも大丈夫かな?雑なんじゃないか?と不安になりますね。誤字脱字は信用を失ってしまう要因になるので、作成した文章は他の人にも見てもらうなど、しっかりチェックしましょう。
人が見えてこない
実体がないものを怖がったり不安に思ったりするのは、オバケを怖がるのと一緒です。
使用されている画像がイメージ画像、堅苦しい文章の羅列など、どこか他人行儀な場合「人」の体温が伝わってきません。できる限り画像には社内の人物やオフィスの写真などのリアルなものを利用しましょう。
また、ホームページ上で会社情報を掲載するのはマストです。企業の情報が少ないと架空の会社?と不信感を抱かれます。
企業の住所、電話番号だけでは足りません。企業理念、沿革、代表挨拶などは、是非入れるようにしたいですね。
スマートフォン対応していない
スマートフォンで見た時にPCのホームページが表示されたらどうでしょうか。小さい画面に表示されても見る気も起きませんよね。
最近では、レスポンシブデザインが当たり前になってきています。レスポンシブデザインとはスマートフォンやタブレットからの閲覧でも、デバイスに最適なサイズになるデザインのことです。
BtoBのサービスはともかく、一般ユーザーが相手のBtoCである場合は、スマホの利用率がグッと高くなるためスマートフォン対応しましょう。
字が小さい、視認性が悪い
デザインありきのページにありがちな失敗です。パッと見の印象は「おぉ~!!おしゃれ~」となるのですが、いざ、良く見てみると文字が小さく、読むのに疲れる、黒の背景にグレーの文字の組み合わせといった、色調を無視した配色で文字が判別できないなど、知らず知らずのうちにユーザーに大きなストレスをかけています。
ホームページの文章の特徴として、じっくり読むことはされず、流し読みされる傾向にあるので文字の視認性には注意しましょう。
titleタグがどれも一緒
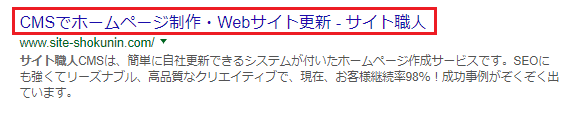
タイトルタグとは、下図のように検索結果画面やブラウザのタイトルバーに表示されます。

titleタグの文章がユーザーの興味をそそる、あるいはどんなページかタイトルだけ見れば分かる、そういったものが理想的です。クリックしてくれるユーザーも増えるでしょう。
逆にページの中身が推測できないようなタイトルでは、クリックされにくくなります。
SEOの観点からもtitleタグは最も重要なポイントのひとつです。それぞれのページあったタイトルをつけていきましょう。
※おまけ※
【自分のホームページのtitleタグの調べ方】
google検索で、検索バーに「site:」と入力し、その後ろにURLを入力してください。
例:https://www.site-shokunin.com/を調べる場合「site:https://www.site-shokunin.com/」
そうすると自分のホームページだけが出てきますので、
タイトルがどのように表示されているか確認することができます。
まとめ
ホームページを運営する側は、自己満足ではなく、常に利用者にどのように見られているのかを意識しましょう。今回ご紹介した嫌われるホームページの項目にあてはまるものがあれば、ぜひ改善を!