“目次”を押して“見出し”に移動(ページ内リンク)
いつもサイト職人をご利用いただきましてありがとうございます。
ホームページの中には、導入部に「目次」が設置されているものがあります。
目次の形式は、ボタンが置かれていたり、リスト化されたテキストだったり、いろいろな形がありますが、その目次をクリックするとシュルシュルっと読みたい場所まで移動していきます。
今回はそんな「ページ内リンク」についてお話したいと思います。
見出しに目印
まず、リンク先となる場所に目印を付けておき、目次には「ここにはこんな目印がついてるよ」にメモしておくイメージです。
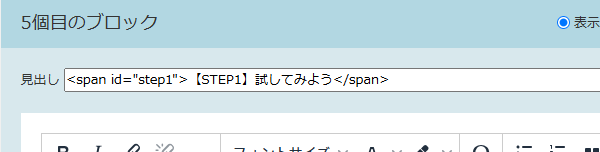
目印は「id属性」というもので、何かに属するものとして利用するので、元になるタグが必要です。サイト職人の編集画面で見出し部分に付けるときは、spanタグを使うと良いでしょう。
使い方は、見出しの文字列を<span>と</span>で挟み、始まりのタグの中にidをくっつけます。
【例】 <span id="step1">【STEP1】試してみよう</span>
目次にメモ
次は目次の部分にこのidをメモします。
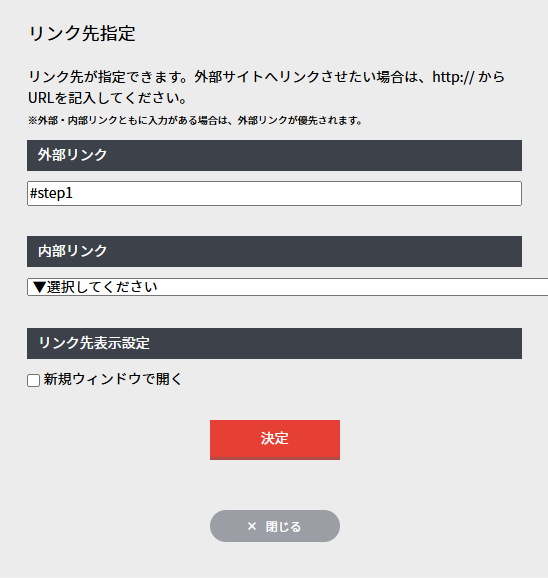
リンクさせたいテキストやボタンを選択したら、入力補助の「リンク」ボタンをクリックします。
「リンク先指定」の画面が開くので、「外部リンク」の入力欄にid名を入力するのですが、id名の前には必ず「#」を付けます。
入力したら「決定」ボタンをクリック。
作業は以上です。ページの一番下の赤いボタンを押して保存したら、ステージングサイト(テストサイト)で動作を確認しましょう。
【STEP1】試してみよう
目次にあるボタンやテキストをクリックすると、この見出しまで自動で移動してきます。
ここをクリックすると「どんな動きか見てみよう」の見出しに戻ります。
上記のように、文中のテキストから目的の場所へ、ページ内リンクさせることもできます。
リンク先に「id属性」を付けて、リンクさせたいテキストを選択してリンク先指定を行います。
いかがでしたでしょうか。
今回は「ページ内リンク」についてお話させていただきました。具体例として、文中の見出し部分に移動する目次の作り方にをあげましたが、ボリュームのあるページ内を瞬時に移動できるので、閲覧者には便利な機能だと思います。どうぞ今後のホームページ更新時にお試しください。
サイト職人を使っている中で疑問に思っていること、取り扱って欲しい題材などありましたら、ぜひサポートまでお知らせください。ご意見、ご感想もお待ちしております。
こちらの内容でも解決しない場合は
お問い合わせください
サイト職人の使い方・ご契約についてはこちらからお気軽にご連絡ください。
ホームページについてのお悩みやお困り事、Webマーケティング全般に関するご相談も承ります。
電話で問い合わせる
0120-546-384平日10:00~17:00
メールで問い合わせる