フォーム部分だけを隠す
いつもサイト職人をご利用いただきましてありがとうございます。
頻繁にあることではありませんが、「フォーム付きページに設置されているフォームの部分だけを消したいという」ご相談をいただくことがあります。当面お客さんからの問い合わせの対応は電話だけにするからなど、問い合わせページは残しておきたいけれど、フォームからのメールはストップしたいといったご相談です。
今回は、この「フォーム部分だけを隠す」方法をご紹介したいと思います。
「非表示」に切り替えるボタンはない
サイト職人にはブロックを非表示にする機能があります。
ブロック毎に表示/非表示を切り替えるラジオボタンが設置されており、1ブロック分を一時的に隠したい場合など、対象のブロックを削除することなく「非表示」にすることが可能です。
詳しくは、各バージョンのマニュアルやブログ記事をご覧ください。
・バージョン11(準備中)
■ユーザーサポートブログ:上手に使おう、ブロックの非表示
https://www.site-shokunin.com/user/blog/editing-tips/20221115.html
しかし、フォーム付きページの場合、フォーム以外のブロックにはブロックの表示/非表示選択ボタンがありますが、このフォームの部分には設置されていないのです。
フォーム項目は削除できる?
「非表示にして隠さずに、全部削除して消してしまって良い」という場合でも、フォーム項目をすべて消すことができません。
上部の「設定項目を入力フォームに反映する」から各項目の右にあるゴミ箱ボタンを押してすべての項目を削除しても、下部の「編集したHTMLを入力フォームに反映する」からHTMLの記述をすべて削除しても、ページ保存の段階で『※ 設定項目がひとつも選択されていません。』あるいは『※ 「編集したHTML」がありません。』と表示され、保存することができません。
フォーム隠し方(非表示にする方法)
では、この部分をどうやって隠すかというと、HTMLの「コメントアウト」を使います。
「コメントアウト」は、ソースコードなどの中でメモ書きなどに使われますが、コメントアウトのタグで囲まれた(挟まれた)部分はサイト上で表示されません。
コメントアウトのタグは以下のものです。
<!-- ⇒コメントアウトの開始タグ
--> ⇒コメントアウトの終了タグ
作業の前には必ずバックアップを取得願います。HTMLの編集は操作を誤るとサイトの表示が大きく崩れる恐れがあります。
バックアップの取得方法は、バージョンによって異なりますのでマニュアルページをご確認ください。
バックアップができたら、まずフォーム部分のラジオボタンを確認してください。上部の「設定項目を入力フォームに反映する」を選択されていたら、下部の「編集したHTMLを入力フォームに反映する」に切り替えてください。
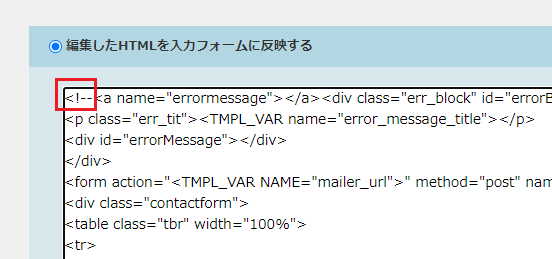
開始タグは一行目の行頭に挿入します。

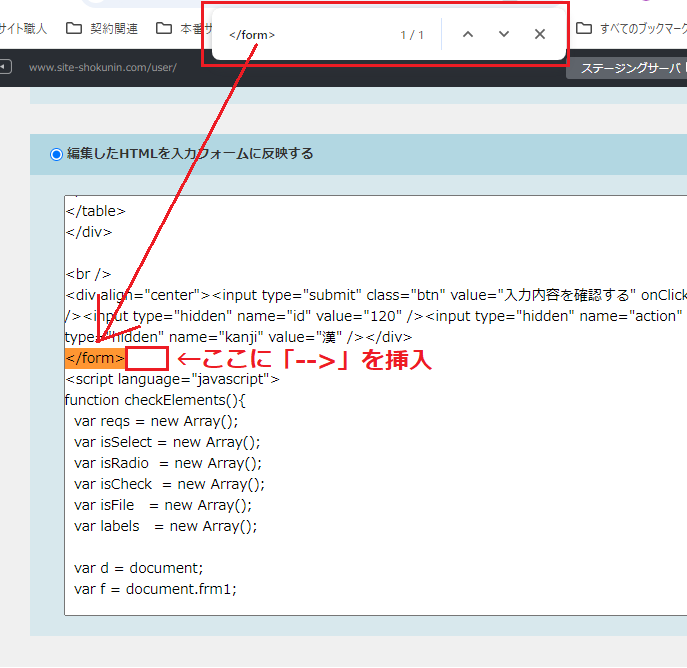
終了タグはフォームの閉じタグ</form>の後ろです。

終了の位置がわかりにくいと思いますが、「ctrl」+「F」のページ内検索で </form> を検索していただくと見つけやすいかと思います。
■ユーザーサポートブログ:「ページ内検索」で探してみよう
https://www.site-shokunin.com/user/blog/howto/20210720.html
いかがでしたでしょうか。
今回も、実際にサポートにお問い合わせいただいたご相談内容を取り上げました。HTMLタグで編集する方法をご紹介いたしましたが、サイト職人サポートではHTML/CSSの使い方はサポート対象外となっています。HTML/CSSを用いた実装作業や修正作業は、有料にて承っておりますのでサポートまでお問い合わせください。
サイト職人を使っている中で疑問に思っていること、取り扱って欲しい題材などありましたら、ぜひサポートまでお知らせください。ご意見、ご感想お待ちしております。
こちらの内容でも解決しない場合は
お問い合わせください
サイト職人の使い方・ご契約についてはこちらからお気軽にご連絡ください。
ホームページについてのお悩みやお困り事、Webマーケティング全般に関するご相談も承ります。
電話で問い合わせる
0120-546-384平日10:00~17:00
メールで問い合わせる
