スマートフォン対応はなぜ必要か
なぜホームページのスマートフォン対応が必要なのでしょうか。答えは簡単、「スマートフォンを利用してホームページを閲覧する人が圧倒的に増えているから」です。
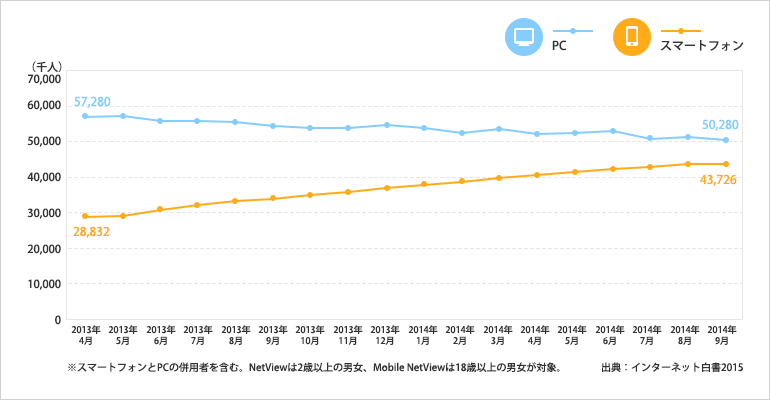
2014年9月のデータ(※1)では、PCからのインターネット利用者が約5,000万人であるのに対し、スマートフォンからの利用者は約4,300万人。2013年では両利用者の間に2倍近い差があったのですから、人々がいかにスマートフォンを通してホームページを閲覧しているかがよく分かります。

このような状況の中で、近年スマートフォン対応の重要性が取りざたされてきました。若者層を中心に「スマホしか使わない」世代が増えつつあり、また主婦層・シニア層といった、これまでPCを避けていたような層までスマートフォンを使うようになりました。それらを踏まえると、特にBtoCビジネスにおいてはPCよりもスマートフォンでの表示が重要になるとさえ言われています。

そして2015年の4月、スマートフォン対応が更に重要度を増す出来事がありました。それはGoogleの「モバイル向け検索エンジンアップデート」です。
上記のアップデートにより、スマートフォン向けのキーワード検索において、スマートフォン対応されているかどうかが検索順位の決定要因に加わりました。つまり、スマートフォン対応されているホームページが優先的に上位表示されるようになったということです。
単なる使いやすさだけでなく、SEOの観点においてもスマートフォン対応が求められる時代、まさにホームページにとってスマートフォン対応は必須になったといえます。
スマートフォン対応の方法と、レスポンシブWebデザインのメリット
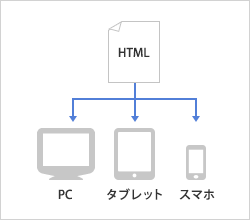
ホームページのスマートフォン対応にはいくつかのバリエーションがあります。大きく分類すると、「レスポンシブWebデザイン」を用いる方法、「別途スマートフォン用サイト」を制作する方法、「変換ツール」を用いる方法の3種類に分けることが出来ます。
その中でもサイト職人CMSは、「レスポンシブWebデザイン」を用いる方法を採用しています。これには幾つかの理由があります。

1.更新がカンタン!
「更新しやすいかどうか」ホームページにとって重要な観点の1つです。サイト職人CMSはWebに詳しくない方でも簡単に更新作業が行えるツールですが、もしも別途スマートフォン専用サイトを用意した場合、少なくとも2ページを並行して更新しなければなりません。いくらツールを使うとはいえ、PC用・スマートフォン用に別々に更新を行うことは、業務上大きな手間になってしまいます。
しかし、レスポンシブWebデザインならば、原則一つのホームページを更新するだけでPC用・スマートフォン用両方に反映されます。これはレスポンシブウWebデザインという技術が、PC・スマートフォン共通で1つのファイルを取り扱う仕組みになっているためです。これにより、追加・修正をわざわざ複数のファイルに適用する必要がありません。

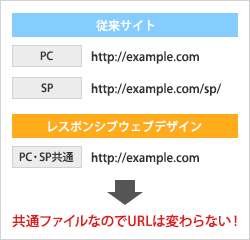
2.URLが一つなので、名刺やカタログへの掲載にも便利!
レスポンシブWebデザインでは1つの共通ファイルを取り扱うため、PC用・スマートフォン用それぞれにURLを用意する必要がありません。そのため、名刺やカタログへの掲載も、1つのURLを載せれば良いのですから、他の方法で制作した場合と比べとてもシンプルなものになります。既存のお客さまにお知らせしたり、あるいはホームページの情報を紙媒体に載せたりすることを考えれば、PC用・スマートフォン用のホームページが1つのURLにまとまっていることは大きなメリットといえます。

3.Google推奨で安心!
また、Googleは公式に、レスポンシブWebデザインによるスマートフォン対応を推奨しています。Googleが推奨しているという事実は、SEOを考えるうえでこれ以上ない安心材料です。
彼らがレスポンシブWebデザインを推奨する理由には、とても多くの要素が絡んでいます。あえて一つ挙げるとすれば、レスポンシブWebデザインにより1つのURL・ファイルにまとめたほうが、Googleのロボットが回覧する手間が省けるということです。もしも別途スマートフォン用のホームページを作ってしまえば、その分だけ彼らの作業は増えてしまうということですね。
以上のような理由から、サイト職人CMSはレスポンシブWebデザインによるスマートフォン対応を行っています。「結果を重視し」「更新もカンタンな」ホームページにするなら、レスポンシブWebデザインはまさにうってつけの方法といえるでしょう。
