�V�K�y�[�W�̍쐬

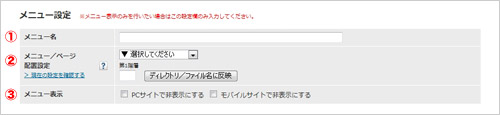
1.�u���j���[���v
���j���[�ɕ\�������������O����͂��܂��B
�i���͗�j���i�T�[�r�X
2.�u�K�w�I���E�\�[�g�ԍ����́v
�쐬����y�[�W�̏����J�e�S���ƃJ�e�S�����̕\�����ʂ��w�肵�܂��B
3.�u���j���[�\���v
�y�[�W�͍�邯��ǂ��A���j���[�ɂ͕\�����Ȃ��ꍇ�A�u��\���ɂ���v�̑I�����ڂɃ`�F�b�N�����܂��B �`�F�b�N������ƁA�T�C�g�}�b�v�ɂ��\������Ȃ��Ȃ�܂��B


4.�u�f�B���N�g���^�t�@�C�����v
���R�ɖ��O�������܂����A���Ȃ����Ǘ��̂��₷�����O�ɂ��܂��傤�B
�f�B���N�g�����Ɋi�[�������ꍇ�́A�y�f�B���N�g�����z/�y�t�@�C�����z�ƋL�q���܂��B
�i���͗�j itemlist.html�Aitem/item01.html
���A�́w�f�B���N�g���^�t�@�C�����ɔ��f�x�{�^�����N���b�N����ƁA���̊K�w�̃f�B���N�g���^�t�@�C�������������f����܂��B
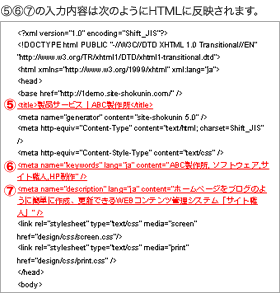
5.�u<title>�^�O�ݒ�v
�u���E�U�̃^�C�g���o�[�ɕ\������܂��B
�Ⴆ��“��2�K�w�b��1�K�w�b�T�C�g��”�ƃ��[�������߁A���ꂵ�������Ǘ����₷���ł��B
�i���͗�j���i�T�[�r�X�bABC���쏊
6.�u<keyword>�^�O�ݒ�v
���̃y�[�W�̓��e�Ɋ֘A����L�[���[�h����͂��܂��B
html����meta�^�O�ɔ��f����܂��B
�i���͗�jABC���쏊, �\�t�g�E�F�A,�T�C�g�E�l,HP����
7.�u<description>�^�O�ݒ�v
���̃y�[�W�̐�������͂��܂��B
html����meta�^�O�ɔ��f����܂��B
�i���͗�j�z�[���y�[�W���u���O�̂悤�ɊȒP�ɍ쐬�A�X�V�ł���WEB�R���e���c�Ǘ��V�X�e���u�T�C�g�E�l�v

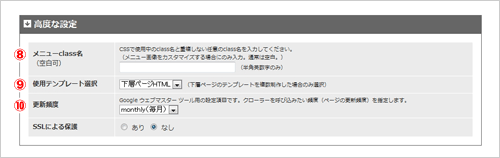
8.�u���j���[class���v
�X�^�C���V�[�g��ҏW���ă��j���[���摜�ɂ���ۂȂǂɐݒ肵�܂��B
��{�I�ɂ͋̂܂܂Ŗ�肠��܂���B
9.�u�g�p�e���v���[�g�I���v
�u�f�U�C���ݒ�v-�u�I���W�i���̃f�U�C����ݒ肷��v-�u���w�y�[�WHTML�v����A���w�y�[�W�̃I���W�i���e���v���[�g�𐧍삵���ꍇ�A�y�[�W�ɂǂ̃e���v���[�g��p���邩�A�I�����邱�Ƃ��ł��܂��B
10.�u�X�V�p�x�v
Google �E�F�u�}�X�^�[�c�[���p�̐ݒ荀�ڂł��B�N���[���[�����Ăэ��݂����^�C�~���O�i�y�[�W�̍X�V�p�x�j���w�肵�Ă��������B
��google�̏��{�b�g�B�l�b�g��̕�����摜�Ȃǂ������I�Ɏ擾���A�����I�Ƀf�[�^�x�[�X������v���O�����B
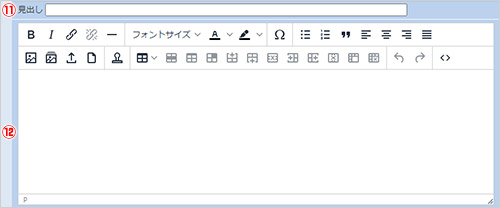
��admin13a���̏ꍇ

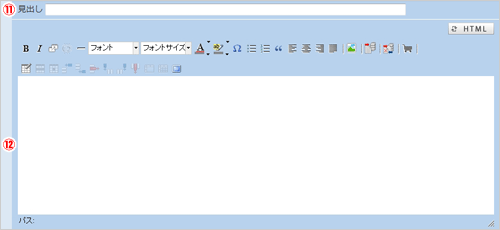
��admin11a�Aadmin11b���̏ꍇ

�u���b�N
11.�u���o���v
�����̌��o������͂��܂��B
�i���͗�j���i�T�[�r�X
12.�u�{���v
�{������͂��܂��B
| ���낢��Ȍ`�ɂł���u���b�N�Ƃ����P�� | ||||||||||
|
||||||||||