お問い合わせページの作成(メールフォームの設置)

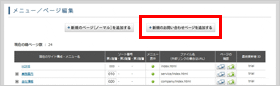
お問い合わせページを作成するには、「メニュー/ページ編集画面」から「新規のお問い合わせページを追加する」をクリックします。
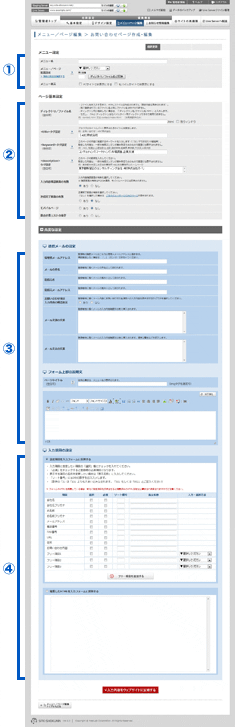
「お問い合わせページ作成・編集」画面は、「新規ページ作成」で解説した画面に、「送信メールの設定」や入力フォームに関する「入力項目の設定」が加わったものです。
|
1.メニュー設定
「新規ページ作成」で解説した画面と同じです。 2.ページ基本設定
「新規ページ作成」で解説した画面とほとんど同じですが、「送信完了画面のファイル名」という入力項目があります。
|
 |
|
3. お問い合わせ詳細設定1
|
|
|
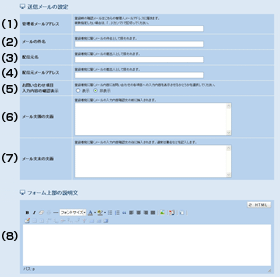
■送信メールの設定
(1)「管理者メールアドレス」 (2)「メールの件名」 (3)「配信元名」 |
 |
(4)「配信元メールアドレス」
お問い合わせされた方に届くメールの差出人のメールアドレスとして表示されます。
(入力例)abc@weblab.co.jp
(5)「お問い合わせ項目入力内容の確認表示」
お問い合わせをした方に自動で届く返信メールにお問い合わせの各項目への入力内容を表示させるかどうかを選択します。
(6)「メール文頭の文面」
お問い合わせされた方に届くメールの入力内容確認文の前に挿入されます。
(入力例)
お問い合わせありがとうございます。
折り返しご連絡差し上げますので、お待ちください。
(7)「メール文末の文面」
お問い合わせされた方に届くメールの入力内容確認文の後に挿入されます。通常は署名などを記入します。
(入力例)
ABC製作所 お客様窓口
東京都XX区XX1-1-1
TEL :03-11-2222 FAX :03-11-3333

(8)「フォーム上部の説明文」
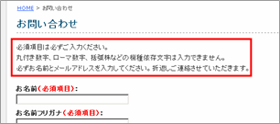
入力フォームの上に表示される説明文を入力します。
(入力例)
必要事項をご入力いただき、「送信する」ボタンをクリックしてください。折返しご連絡させていただきます。
|
4.お問い合わせ詳細設定2
|
|
|
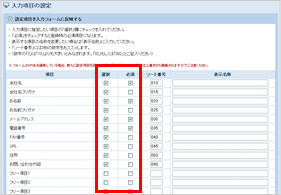
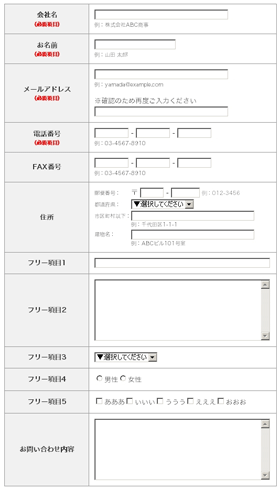
■入力項目の設定
入力項目に指定したい項目の「選択」欄にチェックを入れてくだい。 「必須」をチェックすると登録時の必須項目になります。
「ソート番号」で項目の表示順を決めます。ソート番号には3桁の数字をおススメします。 |
 |

入力が終わったら画面下部にある「入力内容をウェブサイトに反映する」ボタンをクリックしてください。
生成された入力フォーム部分のHTMLを修正し、「編集したHTMLを入力フォームに反映する」にチェックを入れてから保存すると、背景色や文字色など、フォームの見せ方、デザインを変更することもできます。
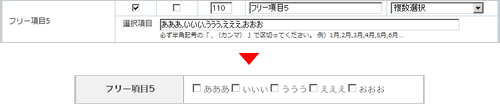
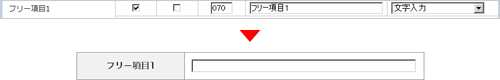
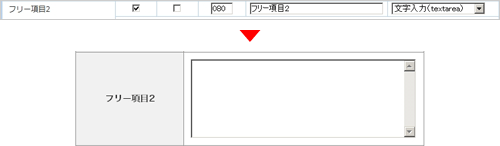
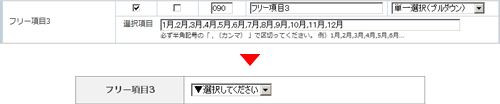
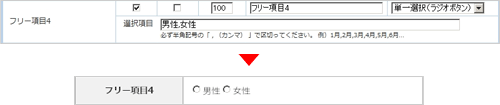
■フリー項目の作り方
文字入力

文字入力(textarea)

単一選択(プルダウン)

単一選択(ラジオボタン)

複数選択