整列を活用して、読みやすい文章にしましょう!
- 投稿日:2020年02月04日
- 作成者:weblab
- カテゴリ:デザイン
 ブログ記事やサイトを更新する際、なんとなく左揃えで入力していませんか?基本的にテキストは初期設定で左揃えになるため、あまり意識をして編集することはない項目だと思います。
ブログ記事やサイトを更新する際、なんとなく左揃えで入力していませんか?基本的にテキストは初期設定で左揃えになるため、あまり意識をして編集することはない項目だと思います。
しかし、レイアウトは左揃え以外にも中央揃えや右揃えなど、様々です。ちなみに、左揃えが初期設定となっているものはWordやメモ帳などのエディタ、Gmailなどのメールサービス、もちろんサイト職人などのCMSなど、たくさんあります。
左揃えのレイアウトを利用することで、どのような効果が発生しているのかまで意識できているでしょうか? 今回は、テキストの整列とその効果についてお伝えいたします。
整列とは?
ウェブデザインの基本原則について会社で学ぶ際、「整列を意識することが大切」と多くの人からいわれます。
そもそも、この整列とはどのような概念の言葉なのでしょうか。
整列とは、ページ上のすべての要素を意識的に整えることをいいます。
言い換えるのであれば、すべての要素を意識的に配列して、一体性を持たせることといえは伝わりやすいでしょうか。
整列を意識すると、すべての要素がお互いに関連性を持ち合い、一体性が生まれます。
一体性を持たせることができれば、あらゆる要素が視覚的にとらえやすくなるため、多くの情報を認識しやすくなります。
テキストの揃え方
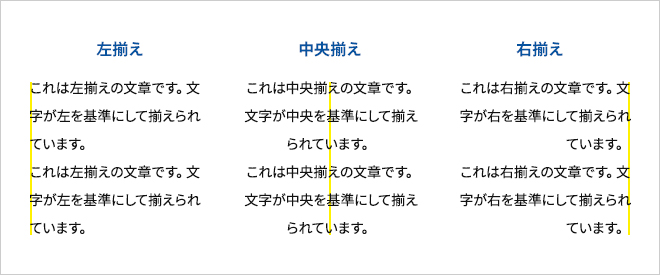
テキストの整列には、下記の3つがあります。

- 左揃え
- 中央揃え
- 右揃え
整列を意識する際、最も大切なことは整列方法をそろえることです。
なぜなら、意図を持たせることなく左揃えや中央揃え、右揃えを多用してしまうと、一体性がなくなってしまうからです。
しかし、意図がある場合は、中央揃えや右揃えなどを有効に使うことで、一体性をアップできます。それでは、それぞれの整列にどのような特徴があるのかについてご説明します。
左揃え
横文字、横書きでは基本的な揃え方です。
分頭が揃っているため、文章が読みやすいことが利点です。
しかし、なぜ左揃えにするだけで読みやすくなるのでしょうか。
それは、人の視線が左から右に移動するからです。
様々な整列方法の中でも左揃えが最も読みやすく、人に安心感や統一感を与えます。
最も使われている整列方法といっても過言ではないでしょう。
テキストを整列させる際は、基本的には左揃えでレイアウトを考えていきます。
中央揃え
中央揃えは、印象付けたいときに有効な揃え方です。
そのため、「ユーザーの視線を特定の場所に集めたい!」という場合に、文章のアクセントとして中央揃えを利用します。
中央揃えの整列方法は、相手にエレガントな印象を与えます。
メニューやタイトル・キャッチコピーなど、印象付けたい短文に有効ですが、分頭が揃っていないため、長文では読む人が目線を多く動かさなくてはなりません。
ただし、箇条書きをする際は出来るだけ文頭が揃う方が読みやすくなるでしょう。
右揃え
こちらも分頭が揃わないため、長文では読みづらくなってしまいます。
しかし、文末は目が自然に右に向かうため、署名を入れたいときや、他ページに誘導するボタンを入れたいときなどに有効です。
文章の終わりにどうしても注目してほしいところがある場合は、右揃えの整列方法を利用すると簡単に注目を集めることができます。
全体的な揃え方について
さて、それぞれの揃え方のポイントを押さえました。これらはどのように活用していけばいいのでしょうか。
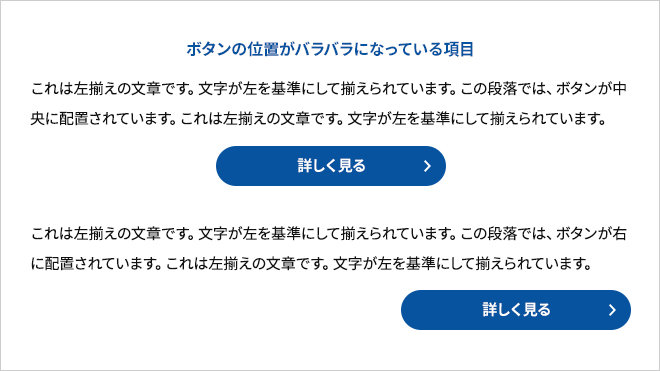
これらを、同じことについて述べている文のまとまりで様々に取り入れてしまうのはNGです。
特に本文では、最初の段落では中央揃え、次の段落では左揃え…などとすると読みづらくなってしまいます。
特別に見せたい意図がある場合以外は避けましょう。

画像の右や左に文章を入れる場合は、特に左揃えだと読みやすくなるでしょう。

また、同じまとまりの中でルールが明確になっていない場合も、読みづらくなってしまいます。ページ内でルールを統一し、バラバラとした印象にならないようにしましょう。
まとめ
テキストが多いページでは、特に整列の関係が重要になってきます。
整列を意識してデザインするだけで、テキストに統一感がうまれ、ユーザーが認識しやすくなります。
ホームページを制作する際は、ただの文章の羅列にならないよう、適切な整列をして読みやすく・印象づけられるよう心がけてみましょう。
本当の意味で整列について理解するには、たくさんのデザインを見て学ぶ必要があるので、何度もデザインを作って整列における基本原則の大切さを学んでいきましょう。



