正しく使えてる?Webサイトの「ナビゲーション」の種類と役割について知ろう!
- 投稿日:2021年02月02日
- 作成者:machimura.t
- カテゴリ:CMS, HTML
 Webサイト上にあるナビゲーションには、関連ナビゲーションやステップナビゲーションなど、様々な種類があります。
Webサイト上にあるナビゲーションには、関連ナビゲーションやステップナビゲーションなど、様々な種類があります。
Webサイトを閲覧しているときに、何気なく目にしているものばかりではあるかと思いますが、それぞれのナビゲーションには、明確な名前がついており、目的によって使い分けられています。
今回は、Webサイトの各種ナビゲーションの特徴についてご説明します。役割に応じて正しく使い分けられるように一緒に学んでいきましょう。
ナビゲーションとは
そもそも、ナビゲーションとはコンテンツをまとめたリンクの総称のことです。ナビゲーションは、ユーザーを目的のコンテンツへ導く手助けをしてくれます。そのため、Web接客機能のひとつといえます。
ナビゲーションがあれば、目的のコンテンツが見つけやすくなるため、Webサイトのユーザビリティの向上が期待できます。では、どのような違いがあるのかをひとつずつ確認していきます。
グローバルナビゲーション
Web担当者との会話でナビゲーションと聞くと、多くの人がグローバルナビゲーションを思い浮かべるのではないでしょうか。グローバルナビゲーションとは、Webサイトの全ページに共通して設置された主要ページへの案内リンクのことです。
階層型ナビゲーションとも呼ばれ、どのページに移動しても必ず主要カテゴリの項目がトップに一覧表示されます。

ローカルナビゲーション
ローカルナビゲーションとは、同じ階層にあるコンテンツを示すナビゲーションのことです。グローバルナビゲーションとは異なり、ページのカテゴリによって表示される項目が異なります。
そのため、グローバルナビゲーションで選択された主要カテゴリの詳細が記された表示エリアといえます。

ブレッドクラムナビゲーション(パンくずナビゲーション)
ブレッドクラムナビゲーションとは、閲覧しているページがWebサイト内のどの位置かを示すナビゲーションのことです。Webページの階層順にリンクがリストアップされており、「ヘンゼルとグレーテル」のエピソードが由来となってパンくずナビゲーションとも呼ばれています。
ブレッドクラムナビゲーションは、ユーザーに閲覧場所を伝える点で、非常に利便性の高い仕組みですが、Googleの検索エンジンにもSEOの視点から一定の効果があるといわれています。
ただし、どうしても離脱されたくないページであれば、掲載はやめておきましょう。特に、そういった問題がない場合は、掲載をおすすめします。

ソニー製品情報・ソニーストア|ソニー (https://www.sony.jp/)
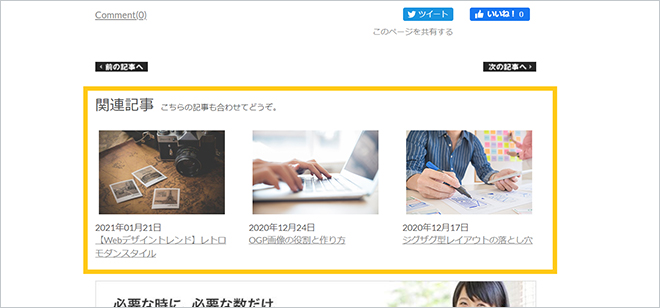
関連ナビゲーション
関連ナビゲーションとは、ECサイトやブログページでよく表示される関連性の高いコンテンツへ誘導するためのナビゲーションのことです。関連ナビゲーションは、ユーザーにとっては他のコンテンツを探す手間が省けるという利点があり、ユーザビリティの向上に一定の効果が期待できます。
よくWebサイトで、「このようなコンテンツにも興味があるのではないですか?」と表示されていますが、これは関連ナビゲーションによって表示されています。全体的なアクセスアップにもつながりますので、ユーザーが求める情報を先回りで用意していきましょう。

ウェブラボ株式会社 (https://www.weblab.co.jp/)
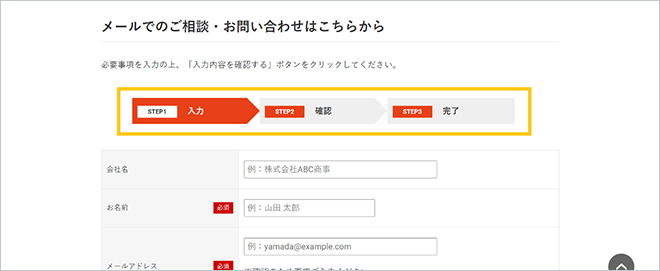
ステップナビゲーション
ステップナビゲーションとは、商品購入や会員登録フォーム、お問い合わせフォームなどでユーザーがどのステップにいるかを示すためのナビゲーションのことです。決済の際、「ここを操作したら、決済が完了してしまうのかな?確認画面とかないのかな?」と思ったことはありませんか?
ステップナビゲーションは、次の画面の詳細を表示してくれるため、決済手続きをしているユーザーに大きな安心感を与える効果があります。また、Web上での接客効果によって離脱を防ぐ効果もありますので、しっかりと制作していきましょう。

ダイレクトナビゲーション
ダイレクトナビゲーションとは、特に注目を集めたいコンテンツへ誘導するためのナビゲーションのことです。ダイレクトナビゲーションは、ユーザーの反応を目的に設置されるため、ファーストビューなどの目を引く位置に配置されるケースが多いです。
たとえば、50%オフセールを開催したり、送料無料キャンペーンを開催したりする場合は、ダイレクトナビゲーションを使って、セールの情報やキャンペーンの詳細を伝えていきます。非常にマーケティング効果が高いため、慎重に使っていきましょう。

松屋|松屋フーズ (https://www.matsuyafoods.co.jp/matsuya/)
まとめ
Webサイトを設計する際は、これらのナビゲーションを使い分けて設置していく必要があります。ナビゲーションは、ただ表示すれば良いわけではありません。ユーザーが使いやすいように工夫する必要があります。
もし、グローバルナビゲーションで主要カテゴリをまとめられていないということであれば、カテゴリの見直しをしましょう。また、現在、決済時に離脱が生じているのであれば、ステップナビゲーションを使って離脱を防ぎましょう。



