カテゴリー: デザイン
-
スマホユーザー獲得に必要な「アップルタッチアイコン」
- 投稿日:2014年09月17日
- 作成者:weblab
- カテゴリ:デザイン

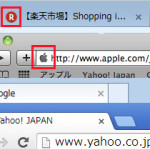
PCユーザーがホームページをブックマークした際に、そのブックマークに表示されるのが「ファビコン」ですが、iPhoneやiPadを利用するユーザー向けに同様の役割を果たすアイコンに「アップルタッチアイコン」があります。 iPhoneやiPadでは、ホームページへのショートカットをホーム画面に作成することができますが、アップルタッチアイコンを用意しておくことで、そのショートカットアイコンをオリジナルの…詳しく見る
-
サイト作成に欠かせない「ファビコン」
- 投稿日:2014年09月10日
- 作成者:weblab
- カテゴリ:デザイン

ホームページ制作において重要な存在といえるのがファビコンです。 ファビコンとは、「お気に入り“favorites”」と「アイコン“icon”」の合成語で、ユーザーがよく閲覧するサイトをすぐ表示するための便利なアイコンのことです。 以前はブラウザ上の「お気に入り」に登録して表示させていましたが、サイト制作者がファビコンを導入することによって、ブラウザのブックマークリストだけでなくアドレスバーやタブ、…詳しく見る
-
「ペイント」での画像サイズ変更法
- 投稿日:2014年07月09日
- 作成者:weblab
- カテゴリ:その他, デザイン

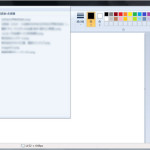
ホームページにアップする画像サイズが大きすぎてページからはみ出してしまうことがよくあります。 そんな時、Photoshopのような高価なソフトが必要だと思い込んでいる人多いようですが、そんなことはありません。 使用しているパソコンのOSがWindowsなら、無料搭載されているソフト「ペイント」で簡単に画像サイズの変更ができるのです。以下にその手順を紹介しましょう。 「すべてのプログラム」から「アク…詳しく見る
-
「思わずクリック!」したくなるバナーとは
- 投稿日:2014年05月21日
- 作成者:weblab
- カテゴリ:デザイン

PCでWebサイトを閲覧していると、各サイトに貼られているバナー広告がよく目につきます。 バナーを目障りと感じる人も多いとは思いますが、時には「おや?」と思わせるキャッチフレーズにつられて、思わずバナーをクリックしてしまったユーザーも少なくないのではないでしょうか? 上手いバナー広告は、「普段は関心がないが、あるとき思わずクリックしてしまう」というユーザー心理を巧みに利用し、Webサイトに誘引して…詳しく見る
-
スマート?殺風景?意外と難しい“シンプル”なWebデザイン
- 投稿日:2014年05月07日
- 作成者:weblab
- カテゴリ:デザイン

白地に黒文字、写真は少なくなどなど、シンプルなデザインのWebページが最近では増えてきています。 ですがシンプルなデザインというのは意外と難しく、ともすれば殺風景、冷たい印象を与えることも少なくはありません。 あまりにスカスカな見た目ですと手抜きのように見られかねませんし、シンプルなデザインはそのひとつひとつが相手に与える印象も大きいため、通常のWebデザインよりも気を使う必要があります。 シンプ…詳しく見る
-
レスポンシブ・ウェブ・デザインのメリット・デメリット
- 投稿日:2014年02月05日
- 作成者:weblab
- カテゴリ:HTML, デザイン

レスポンシブ・ウェブ・デザインとは、パソコンや、タブレット、スマートフォンなど、あらゆるデバイスの画面サイズに最も適したホームページを、ワンソースのHTMLで対応する制作手法です。 詳しくは、当社ウェブラボのホームページ↓をご参照ください。 http://www.weblab.co.jp/service/smartphone.html スマートフォンやタブレットの急速な普及に伴い、導入が進んでいま…詳しく見る
-
グリッドデザインとは
- 投稿日:2013年12月12日
- 作成者:weblab
- カテゴリ:デザイン

最近はグリッドデザインをトップページに取り入れたサイトが増えてきています。皆さんもきっと何度か目にしていることでしょう。 グリッドとは、格子(状のもの)、方眼(状のもの)という意味があり、グリッドデザインは垂直・水平方向のガイドラインにあわせて全体をレイアウトしていく手法になります。 方眼紙のような一定のガイドラインではなく、自らの作る自由なグリッドにあわせ、全体のレイアウトを行います。 基本的に…詳しく見る
-
サイトにあわせたフォントの選び方
- 投稿日:2013年05月21日
- 作成者:weblab
- カテゴリ:HTML, デザイン

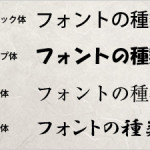
Web上でテキストを扱う場合は、フォント選びに気を使うと、サイトの印象もがらりと変わります。サイトイメージにあわせた、一般的なフォントを扱うのが理想的です。 通常のテキストデータの場合、Webページではゴシックフォントがメーンになります。多少文字サイズが小さくなったとしても認識でき、他サイトとの違和感もないため、スムーズな閲覧が可能です。 画像化させてフォントを扱う場合は、太めのポップ体、細めの明…詳しく見る
-
文章を視覚的に見やすくする方法
- 投稿日:2013年05月07日
- 作成者:weblab
- カテゴリ:HTML, デザイン

文章をサイト上で扱う場合、なるべく必要のない文字を省くことで視覚的な見やすさがアップします。 おもな方法としては箇条書きや表、図を使っての表現です。 商品の概要を説明する文章の例2 ○○の概要 価格 △△円 サイズ 縦△cm×横△cm×高さ△cm 重量 △△kg カラー展開 1.△△ 2.△△ 商品のPRもかねたセールスレターを含めたいのであれば、箇条書きにしたり、図の前に配置したりするのが有効的…詳しく見る
-
一行におさめる文字数の限界は?
- 投稿日:2013年04月30日
- 作成者:weblab
- カテゴリ:HTML, デザイン

サイト上に文字を表示させる場合、一行におさめる文字数の限界は、全角で40~45文字程度といわれています。これはウェブサイトにかかわらず、書籍など文章を扱うものほとんどすべてにいえることです。 ブラウザーを使ってサイトを表示させる場合、ほとんどのサイトが一般的な解像度にあわせてレイアウトを行っています。ブラウザーのサイズを手動で変更したとしても、それにあわせて文字の改行位置が調整され、大きく崩れるこ…詳しく見る
