-
Webサイトに適した文章の組み立て方
- 投稿日:2013年06月13日
- 作成者:weblab
- カテゴリ:その他

Web制作において、サイト文章はわかりやすさが求められるため、意味を理解しやすい文章の組み立て方が求められています。特に基本でもあり重要でもあるのが、「結論を最初に書く」という方法です。 「起承転結」という書き方は多くの方が知っていることでしょう。これは物語など結論を後々の楽しみにしておきたい場合に有効であり、結論を早く知りたいWeb用の記事やリポート、プレゼンテーションなどでは不向きと考えられて…詳しく見る
-
専門用語の扱い方
- 投稿日:2013年06月05日
- 作成者:weblab
- カテゴリ:HTML

Webサイト上に記載する文章は、いろいろな人が目にする機会があるため、閲覧するユーザーを限定しないのであれば専門用語はできるだけ控えるか、用語説明をしながら文章を組み立てていくのが理想といえます。トップページやニュースレターもそれらに気をつけて文章を書けば、新規ユーザーの獲得にもつながります。 例をあげるとすれば、Web制作における専門用語がわかりやすいかもしれません。Webに関連する用語は次々と…詳しく見る
-
「だ・である」と「です・ます」の使い方
- 投稿日:2013年05月27日
- 作成者:weblab
- カテゴリ:HTML

文章を書く際、一般的な語尾として「だ・である」調と「です・ます」調があります。 どちらかに統一させるのが基本ルールにもなっているので、覚えておくと良いでしょう。 これらの方法はWeb制作以外でもいえることで、語尾が統一されることで文章全体にまとまりがでて、読みやすくなります。これらにはそれぞれメリットやデメリットがあり、サイトの雰囲気や用途に応じて使い分けをするのが一般的です。 メリット デメリッ…詳しく見る
-
サイトにあわせたフォントの選び方
- 投稿日:2013年05月21日
- 作成者:weblab
- カテゴリ:HTML, デザイン

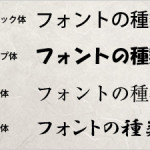
Web上でテキストを扱う場合は、フォント選びに気を使うと、サイトの印象もがらりと変わります。サイトイメージにあわせた、一般的なフォントを扱うのが理想的です。 通常のテキストデータの場合、Webページではゴシックフォントがメーンになります。多少文字サイズが小さくなったとしても認識でき、他サイトとの違和感もないため、スムーズな閲覧が可能です。 画像化させてフォントを扱う場合は、太めのポップ体、細めの明…詳しく見る
-
文章を視覚的に見やすくする方法
- 投稿日:2013年05月07日
- 作成者:weblab
- カテゴリ:HTML, デザイン

文章をサイト上で扱う場合、なるべく必要のない文字を省くことで視覚的な見やすさがアップします。 おもな方法としては箇条書きや表、図を使っての表現です。 商品の概要を説明する文章の例2 ○○の概要 価格 △△円 サイズ 縦△cm×横△cm×高さ△cm 重量 △△kg カラー展開 1.△△ 2.△△ 商品のPRもかねたセールスレターを含めたいのであれば、箇条書きにしたり、図の前に配置したりするのが有効的…詳しく見る
-
一行におさめる文字数の限界は?
- 投稿日:2013年04月30日
- 作成者:weblab
- カテゴリ:HTML, デザイン

サイト上に文字を表示させる場合、一行におさめる文字数の限界は、全角で40~45文字程度といわれています。これはウェブサイトにかかわらず、書籍など文章を扱うものほとんどすべてにいえることです。 ブラウザーを使ってサイトを表示させる場合、ほとんどのサイトが一般的な解像度にあわせてレイアウトを行っています。ブラウザーのサイズを手動で変更したとしても、それにあわせて文字の改行位置が調整され、大きく崩れるこ…詳しく見る
MENU
